Acessibilidade em Materiais Didáticos¶

Está seção (1.9) e a seção (1.10) usaram como referência o curso ACESSIBILIDADE: MATERIAIS DIDÁTICOS E MOODLE da Universidade de Brasília, livremente disponibilizado em seu portal de Educação a Distância, que pode ser consultado em: Curso (link externo), além do eMAG e as Recomendações de Acessibilidade para Conteúdo Web WCAG 2.0.
Imagens, Tabelas e Gráficos¶
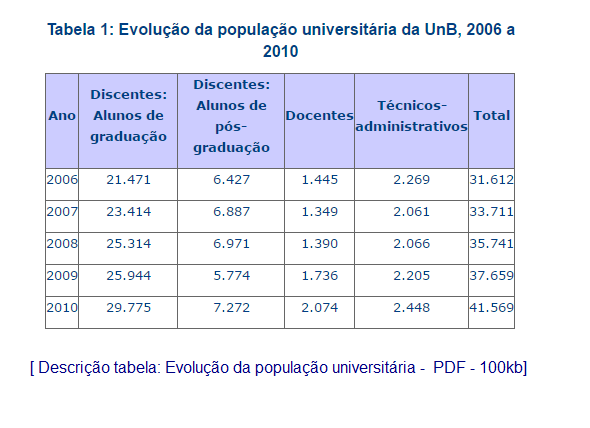
Recomenda-se que elementos como imagens, tabelas e gráficos tenham uma descrição curta ou longa dependendo da quantidade de informações contidas nas mesmas. Essa descrição precisa está em um arquivo a parte em formato PDF para sua inserção abaixo dos elementos. Veja um exemplo abaixo:

Figura 1.12: Representação tabela. Fonte: Curso Acessibilidade - UNB.
Observe que o item [Descrição tabela: Evolução da população universitária - PDF - 100kb] é um elemento clicável, ele deve ter um link que leve a um arquivo em formato PDF, onde estará a descrição curta ou longa do elemento, neste caso específico, uma tabela. Essas recomendações são aplicadas também no ambiente moodle.
Acessibilidade no Ambiente de Aprendizagem Virtual - AVA¶
Links¶
Recomenda-se que os nomes dos documentos/arquivos, a serem disponibilizados para download via Moodle,
sejam claros e sucintos;
sejam representativos do conteúdo do documento;
com dois arquivos/documentos diferentes, não devam ter o mesmo nome;
informem a extensão do arquivo (exemplo: .doc; .pdf; .odt);
informem o tamanho do arquivo (exemplo: 130kb).
Conforme nos recomendam as práticas Web acessíveis, do eMAG (Modelo de acessibilidade em Governo eletrônico), destacamos que os documentos para download, na medida do possível, sejam disponibilizados em formatos abertos, como:
formato .ODT, para documentos de texto;
formato .ODS, para planilhas eletrônicas;
formato .ODP, para apresentações de slides;
formato .HTML, para documentos de texto e permite inserção de conteúdo multimídia e links para outras páginas web e documentos.
No entanto, é importante consultar os estudantes em relação a formatos de documentos que consigam abrir em seus computadores e dispositivos móveis, como por exemplo: .ODT; .PDF; .DOC; .DOCX; . XLS
Imagens, gráficos e tabelas¶
Ao inserir essa imagem, gráfico ou tabela em um ambiente Moodle, seja em um fórum, ou em qualquer outro recurso ou atividade, há orientações técnicas a serem consideradas para que os estudantes que utilizam leitor de tela não sejam impedidos de acessar sua descrição e as informações contidas nestes elementos não-textuais. Entre as orientações técnicas, temos a inserção de uma imagem/gráfico em uma caixa de edição de textos do Moodle, a inserção de descrição curta ou descrição longa. Acesse o material a seguir para ver o detalhamento das orientações técnicas. (link externo).
Para inserir imagens e tabelas no moodle pode seguir as seguintes recomendações: (link externo)
Vídeos¶
Recomenda-se que os vídeos tenham um título informando do que trata-o, além de um link de um arquivo PDF que contenha uma curta transcrição ou descrição. Observe que na frente do título deve-se colocar: Vídeo:.
Como segue na figura abaixo:

Figura 1.13: Representação vídeo. Fonte: Curso Acessibilidade - UNB.
Observe que é necessário informar o formato do arquivo do link com seu respectivo tamanho.
Todas as orientações apresentadas contemplam o uso dos recursos de tecnologia assistiva, pois são inspiradas no eMAG e nas Recomendações de Acessibilidade para Conteúdo Web WCAG 2.0. Não representam a aplicação literal destes guias, mas são adaptações com o foco na elaboração de materiais didáticos e na criação de ambientes Moodle.